اینکه Core Web Vital چیست و چه تاثیری در وبسایت دارد یکی از سوالات رایج و تکراری در میان کاربران است. این معیار یکی از دهها معیار مورد استفاده و کاربر محور است که به اندازهگیری جنبههای مختلف یک صفحه وب میپردازد. بهطور کلی معیارهای زیادی جهت اندازهگیری پارامترهایی مانند سرعت و عملکرد سایت وجود دارند و مورد استفاده قرار میگیرند. بهدلیل اهمیت بررسی و اندازهگیری وبسایت گوگل از این ابتکار جدید که با نام اختصاری CWVS یاد میشود، رونمایی کرد. مدیریت درست و بینقص سایت یک هدف مهم و حیاتی است؛ بنابراین کاربرد چنین پارامتری اولویت دارد.
فهرست مطالب
Core Web Vital چیست؟
مجموعه Core Web Vitals یا هسته حیاتی گوگل مجموعهای از معیارهای عملکرد هستند که سرعت بارگذاری صفحه وبسایت، تعامل و ثبات بصری آن را اندازهگیری میکنند. در مجموع، آنها تصاویری از میزان دسترسی، سریع و پاسخگوبودن صفحه شما را برای بازدیدکنندگان را نشان میدهند. این مجموعه را به دو روش مصنوعی یا با نظارت کاربر میتوان اندازهگیری کرد که هر یک دارای ویژگیهای خاصی هستند. نظارت مصنوعی از روشهای آزمایشی جهت بررسی صفحه سایت شما استفاده میکند. این در حالی است که در نظارت کاربر براساس تعداد بازدیدکنندگان از سایت، صفحه سایت اندازه گرفته میشود. این معیارها نه تنها نتایج مختلفی را بهدنبال دارند، بلکه به معیارهای متفاوتی نیاز دارند.
چرا Core Web Vitals مهم است؟
نحوه عملکرد وبسایت شما در Core Web Vital یا هسته گوگل میتواند بر تجربه کاربری و پتانسیل رتبهبندی شما تاثیر بگذارد. وبسایت شما باید تجربهای سریع، روان و لذتبخش را برای کاربران فراهم کند؛ بنابراین توسعه آن اهمیت دارد. یکی از راههای توسعه وبسایت کاربرد این پارامتر مهم و حیاتی است تا مخاطبان بیشتری بهسمت وبسایت جذب شوند. در برخی موارد دیده شده که گوگل به سایت و محتوای ارزشمند هدیه میدهد. در واقع سیستمهای رتبهبندی صفحه گوگل از مجموعهای سیگنال تشخیص محتوا برخوردار هستند. از جمله میتوان به HTTPS، مرور امن، سازگاری با موبایل و از همه مهمتر Core Web Vital اشاره کرد.
البته این نکته را باید ذکر کرد که صرفا محتوا و تجربه کاربری بالا شما را به رتبه 1 سرچ نمیرساند. در واقع این سیگنالهای تشخیص محتوا هستند که ارزشمندترین آنها را تشخیص و به توسعه وبسایت شما کمک میکنند. بنابراین توصیه میشود وقت و انرژی بیشتری روی کسب تجربه بیشتر در صفحه و استانداردبودن محتوای آن بهکار بگیرید. گوگل صراحتا اعلام کرده که سابقه سایت یکی از فاکتورهای رتبهبندی آن بهشمار میرود. تعداد بازدیدکنندگان، استانداردبودن چهارچوب وبسایت، جذابیت محتوا و…. از مهمترین مواردی هستند که توسط سیگنالها تشخیص داده میشوند.
چرا باید Core Web Vitals را ردیابی کنید؟
فراموش نکنید که یکی از وظایف شما بهعنوان دارنده یک وبسایت ردیابی و بررسی مداوم این فاکتور است. اما چرا این عامل اهمیت دارد؟ بدون شک بهبود عملکرد یک سایت از اهداف همه مدیران و صاحبان یک کسبوکار دیجیتال است. پیش از کاربرد CWV درک این عامل که آیا تغییرات سایت منجر به نتایج قابل اندازهگیری بوده است یا نه، چالش برانگیز بود. این ابزار دقت به جزئیات را بهطور قابل توجهی افزایش داد و عملکرد سایت را بهبود بخشید. براین اساس میتوان سایت را در بخشهای مختلف آزمایش و صفحات را مطابق آن تنظیم کرد. علاوهبر این CWV موجب ردیابی راحتتر سایت و دستیابی به رتبه برتر سرچ موتور جستجوگر میشود.
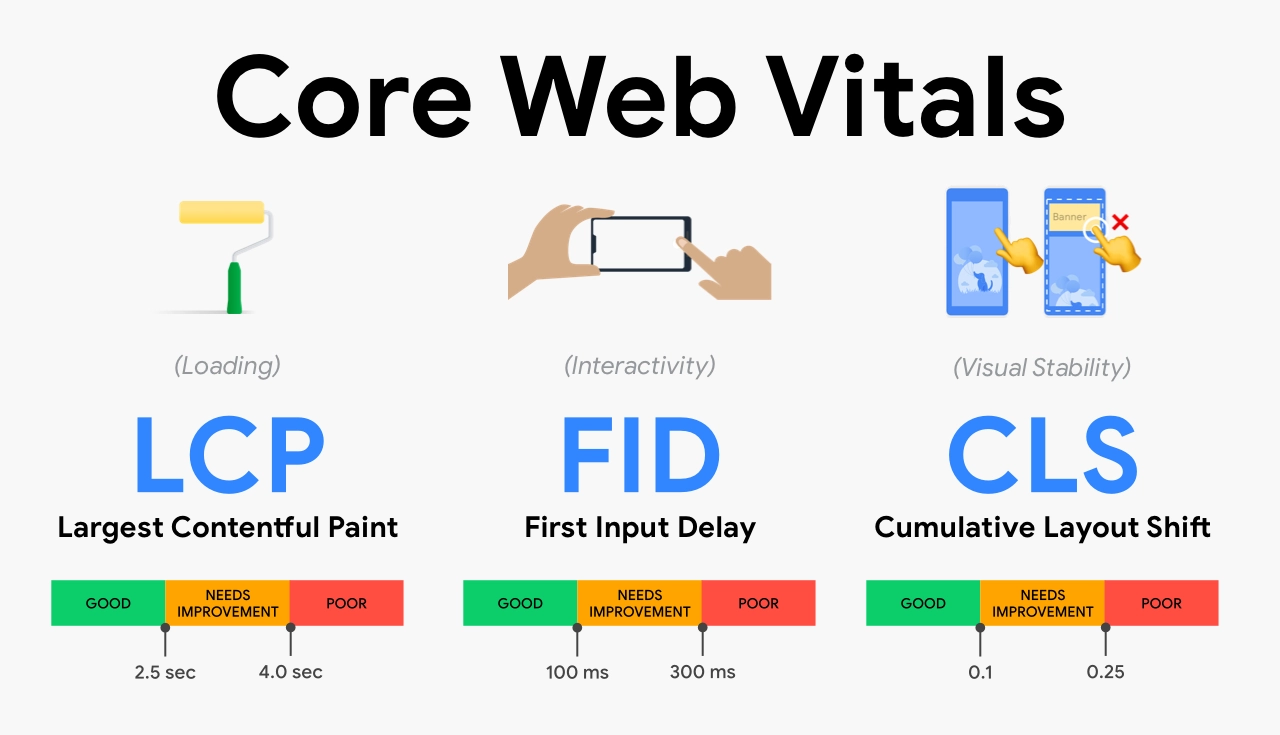
اصلیترین معیارها در CWV را بشناسید
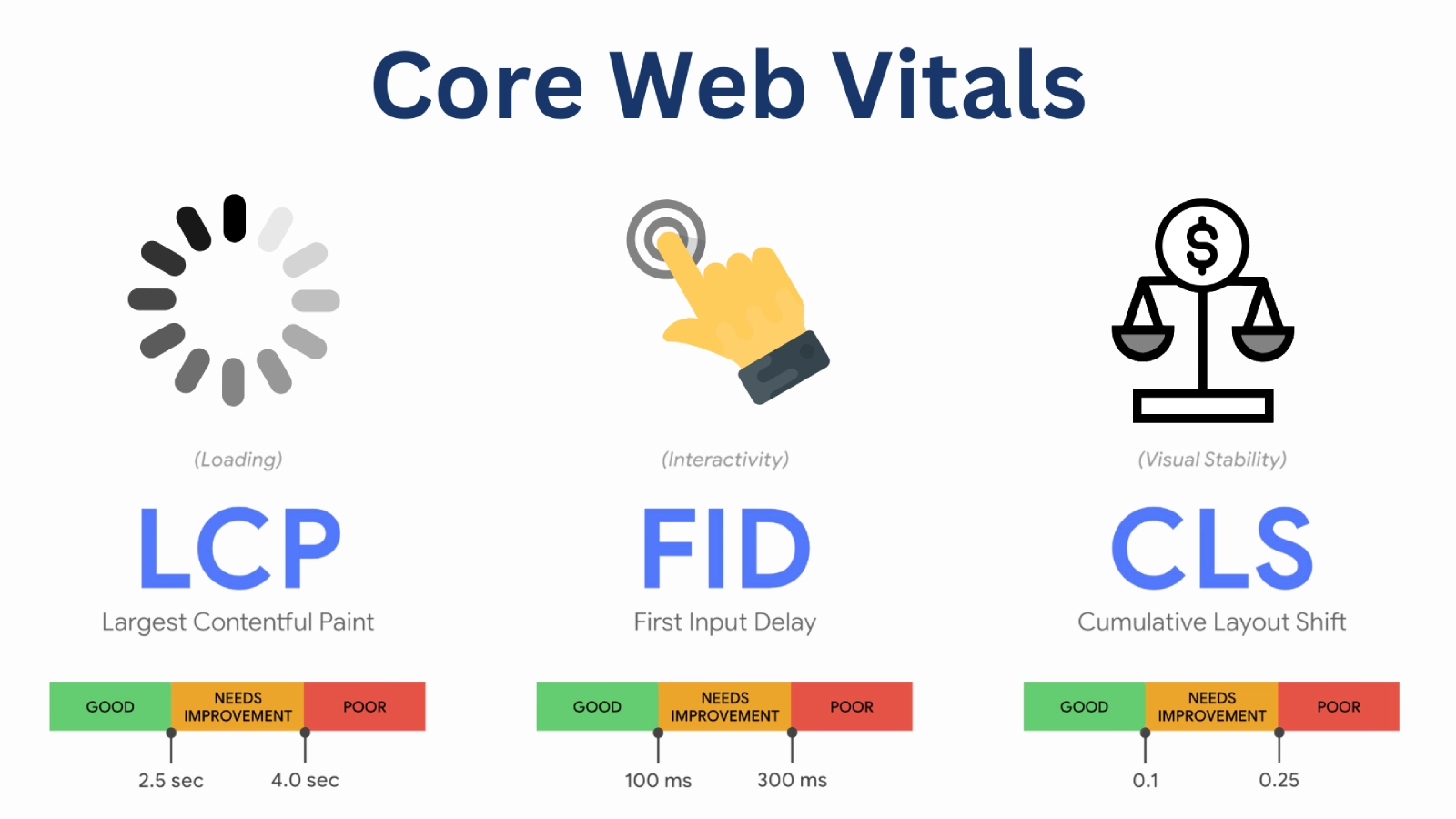
تا اینجا به سطح قابل قبولی از آگاهی درخصوص Core Web Vital رسیده اید و می دانید از چه عملکردی برخوردار است. حال سوال اینجاست که اصلی ترین معیارها در CWV چیست و هر یک از چه مشخصاتی برخوردار هستند. بدون شک به عنوان مدیر سایت با تعداد زیادی فاکتور مواجه هستید که هر کدام در بررسی وب سایت به شما کمک می کنند. اما سه معیار
- LCP
- INP
- CLS
از مهم ترین مواردی هستند که باید مد نظر قرار داد و بررسی کرد که در ادامه به بررسی آن ها می پردازیم:

پارامتر Largest Contentful Paint
این پارامتر مهم و حیاتی که بهعنوان بارگیری هم از آن یاد میشود به بارگذاری صفحه وبسایت اشاره میکند. پارامتر LCP روی سرعت بارگذاری دادهها تمرکز دارد و مدت زمان لازم جهت نمایش عناصر مورد نیاز در وبسایت را پوشش میدهد. احتمالا میدانید که معیار موتور جستجوگر گوگل جهت نمایش اولیه سایت 2.5 ثانیه است و روی تمام آدرسهای اینترنتی بهکار میرود. این نکته را در نظر داشته باشید که عموما صفحات یک وبسایت بهصورت مرحلهای به نمایش در میآیند. براین اساس بارگذاری عناصر نهایی روی سایت همان LCP سایت بهشمار میرود و اهمیت آن را نشان میدهد. عموما اگر LCP بهصورت آهسته اتفاق افتد باید انتظار رتبه پایینتر را برای وبسایت خود داشته باشید. این درحالی است که LCP بالا به معنای رتبههای بالاتر سایت هستند.
پارامتر First Input Delay
این پارامتر که تحت عنوان پارامتر تعاملی هم شناخته میشود پاسخگویی حرفهای برای صفحه وبسایت بهشمار میرود. این معیار به اندازهگیری اولین تعاملات بین کاربر و صفحه میپردازد و میزان آن را اندازهگیری میکند. شایان ذکر است که هر چه زمان برقراری این تعامل کوتاهتر باشد وبسایت در سطح بالاتری قرار میگیرد. زمان لازم میان اقدام کاربر و پاسخی که از وب دریافت میشود را FID یا پارامتر تعاملی میگویند.
پارامتر Cumulative Layout Shift
این پارامتر که تحت عنوان پارامتر پایداری بصری هم شناخته میشود به ثبات بصری در تصاویر صفحه سایت اشاره دارد. جهت حفظ مخاطبان در صفحه وبسایت باید این پارامتر مهم را بهکار گرفت تا ثبات تصویری و کیفی را فراهم کند. اغلب مردم با سرزدن به سایت فروشگاه شما انتظار دارند تا اطلاعاتی کامل بهدست آورند. بهترین کار در این زمینه کاربرد فاکتور مورد نظر است تا ثبات و کیفیت صفحه را تضمین کند. در واقع پارامتر مورد نظر از پریدن ناگهانی صفحه و سختکردن کار مخاطب در هنگام سرچ جلوگیری کند.
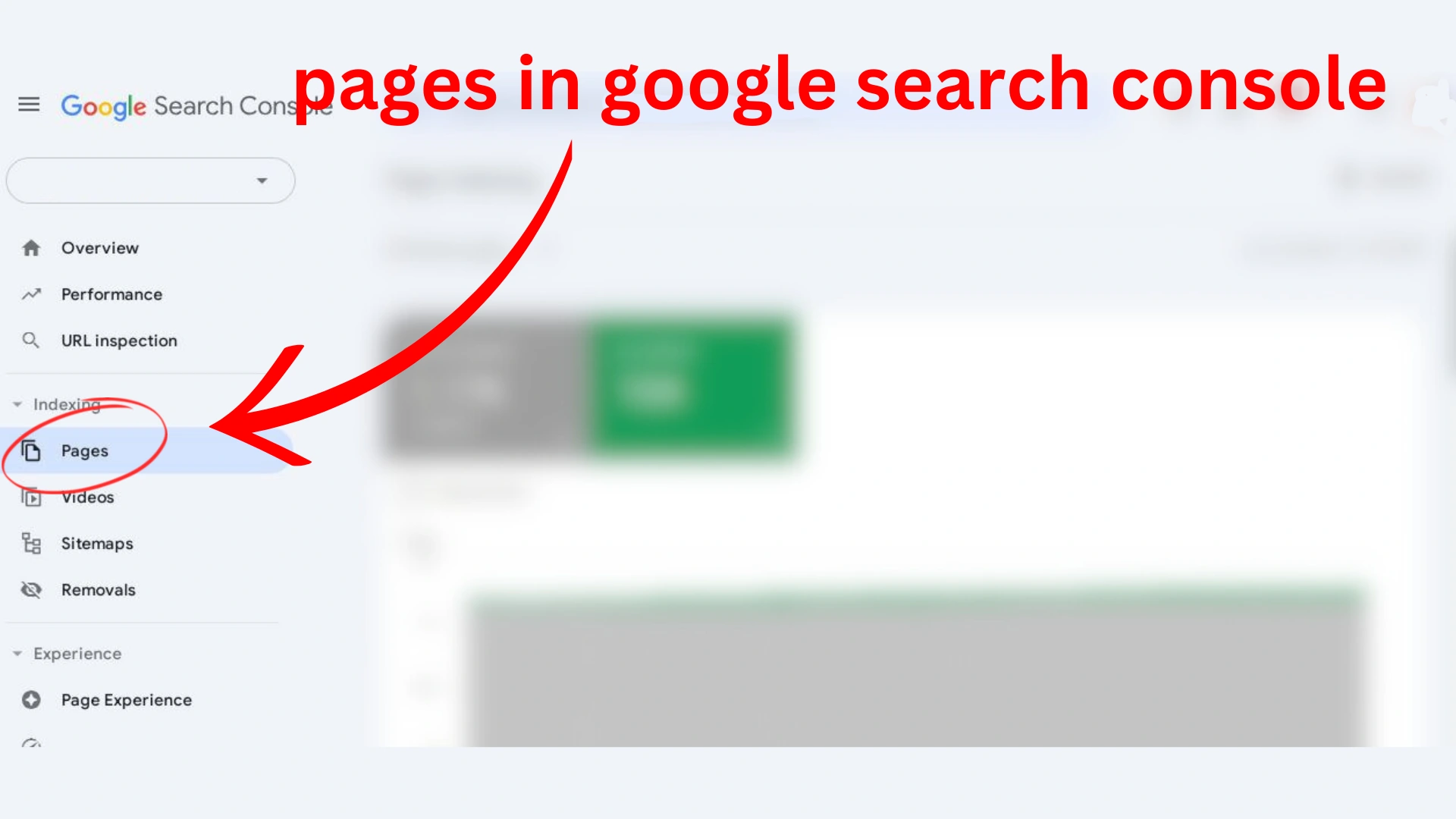
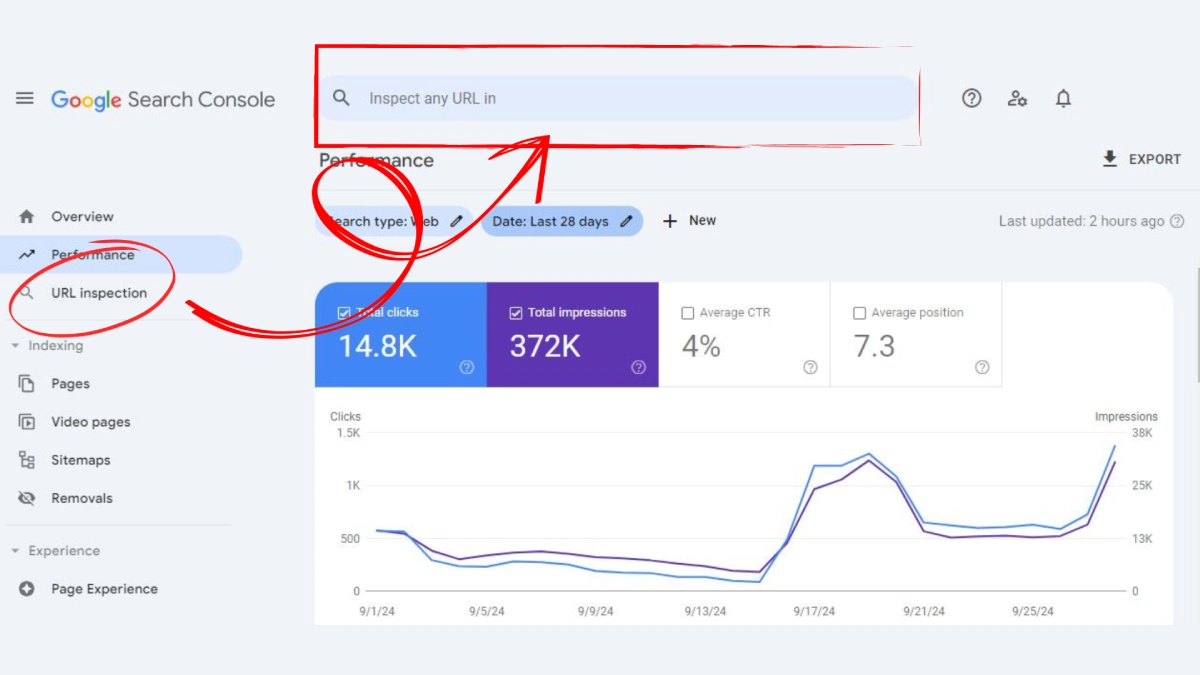
ردیابی Core Web Vital چگونه انجام میشود؟
این فاکتور به سادگی با رفتن به بخش کنسول جستجوی گوگل و مشاهده ویژگیهایی که از وب بهجا مانده قابل ردیابی است. پس از تهیه محتوا یا گزارش خود باید تغییراتی را شکل دهید و راهکارهای زیادی برای آن وجود دارد. برای مثال کافیست محتوایی را که در بخش بالایی از وب نمایش داده میشود محدود کنید. درصورت امکان میتوان جهت توسعه و بهبود LCP اقدام کرد که معمولا نتایج مناسبی را بهجا میگذارد. بهبود فاکتور CLS هم از دیگر روشهای ردیابی Core Web Vital است که به دقت بالا نیاز دارد. از دیگر روشها که بسیار پرکاربرد است میتوان به بهبود FID اشاره کرد. البته این نکته را باید ذکر کرد که بهبود این فاکتور با 4 چالش زیر روبهرو است:
کاهش زمان لازم جهت اجرای جاوا اسکریپت
برای این کار کافیست کد لازم برای کاربران ارسال و تمام موارد غیر ضروری حذف گردد. این کار به ثبات محتوایی سایت کمک زیادی خواهد کرد و در رتبهبندی آن تاثیرگذار است.
کاهش میزان اثرگذاری کد Third Party
وقتی چند فرایند بهطور همزمان در وبسایت انجام میشود سرعت آن پایین خواهد آمد. براین اساس شروع عملکرد وبسایت طول خواهد کشید و این موجب کلافگی مخاطبان خواهد شد. با کاهش میزان اثرگذاری این کد وبسایت به سرعت قابل قبولی میرسد و FID بهبود مییابد.
کاهش قابل توجه Main Thread
این ابزار بیشتر بخشهای وبسایت را شامل میشود و کار زیادی را به دوش میکشد. چنانچه مشکلی در لود اطلاعات و سایت وجود داشته باشد بهتر است این فاکتور را کاهش داد تا سرعت لود سایت بالا برود.
پایین نگه داشتن تعداد درخواست
گاهی جهت بهبود FID باید اندازه و تعداد انتقال درخواستها را پایین نگه دارید تا سرعت سایت بالا رود. البته ذکر این نکته واجب است که انتقال فایلهای بزرگ خود عاملی اساسی در پایینآمدن سرعت سایت است. بنابراین با پایین نگهداشتن تعداد درخواستها میتوان عملکرد سایت را بهبود بخشید.
از کاربرد Core Web Vital نباید غافل شد
بهطور کلی این سوال بسیار پیش میآید که چرا باید Core Web Vital استفاده کرد و دلیل اهمیت آن چیست؟. همه میخواهند UX و عملکرد سایت خود را بهبود بخشند با این حال قبل از CWV ها، درک تاثیر تاثیر آنها بر نتایج و تغییرات چالش برانگیز بود. این ابزار حدس و گمان در خصوص بهینهسازی عملکرد را را حذف میکند؛ بنابراین میتوان سایت خود را آزمایش کرد. برای این کار بهتر است عملکرد سایت را دنبال و صفحات آن را بهدرستی تنظیم کنید. فراتر از UX، ردیابی و دستیابی به اهداف CWV به کسبوکارها کمک شایان توجهی میکند و رتبه سایت را بهبود میبخشد. کافیست این کار را بهدرستی و با کمک افراد متخصص انجام دهید تا دیگر نگران مشکلات بعدی نباشید.
علاوهبر این ردیابی ابزار CWV شناخت و دید شما را نسبت به رتبه و جایگاه سایتتان افزایش خواهد داد. از زمانی که گوگل در سال 2021 راه اندازی این ابزار را شروع کرد، به معیاری برای رتبهبندی تبدیل شد. گرچه ارتباط و کیفیت محتوا همچنان در اولویت قرار دارد، اما گوگل به سایتهایی با تجربه بهتر امتیاز میدهد. در واقع سایتهایی که عملکرد خوبی در Core Web Vital دارند از نظر گوگل باید در رتبه بالاتر قرار بگیرند. بنابراین اگر شما و رقیبتان محتوایی به همان اندازه خارقالعاده منتشر میکنید، نمرات بالای CWV را دریافت خواهید کرد. نتیجه بالابودن رتبه چیست؟ بله، دیدهشدن در رتبههای اول سرچ موتور جستجوگر که بازدیدکننده بیشتر را بهدنبال دارد.
معیارهای قابل استفاده در CWV کدام هستند؟
بیشتر معیارهای عملکرد این ابزار محدوده پیشنهادی خوبی برای آن دارند که در اینجا به مهمترین آنها اشاره شده است:
- بزرگترین محتوای تصویری: به بزرگترین و حجیمترین محتوایی که در یک دوره زمانی مشخص طول میکشد تا در صفحه وبسایت دیده شود میگویند.
- تغییر چیدمان تجمعی: میزان جابهجایی یک صفحه وب در طول فرآیند بارگیری را اندازهگیری و بررسی میکند.
- زمان مسدود شدن: مدت زمانی که مرورگر بهدلیل بارگیری منابع دیگر مسدود میشود را بررسی میکند.
پارامتر Core Web Vital و تاثیر آن در افزایش سرعت سایت
این ابزار با برقراری ارتباط مداوم در تیمها و بخشهای مختلف یک سایت سرعت آن را بهطرز قابل توجهی افزایش میدهد. در واقع ابزار CWV به کل تیم یا بخشهای فعال در مدیریت سایت اجازه میدهد تا در عملکرد آن تاثیرگذار باشند. هر چقدر بیشتر از این بخشها استفاده شود عملکرد وبسایت هم بهبود مییابد و موجب مشارکت بیشتر میشود. میدانید که مشارکت بیشتر به معنای نتایج بهتر و سریعتر است؛ بنابراین سرعت سایت تقویت میشود. هر چه یک وبسایت از سرعت بیشتری در لود دادهها و اطلاعات برخوردار باشد، در نتیجه کاربران دو چندانی را به خود جذب خواهد کرد. توصیه میشود که به هیچ عنوان از تاثیر CWV در بهبود و سرعت کارایی سایت خود غافل نشوید.

گوگل چطور Core Web Vital را آزمایش میکند؟
گوگل کروم جهت رتبهبندی مرورگر از این ابزار استفاده و اطلاعات آن را مستقیما از کاربران جمعآوری میکند. پس از اینکه دادههای مهم و ضروری درباره وبسایت جمعآوری شدند این دادهها از طریق گزارش تجربه کاربر Chrome(CRUX) در دسترس قرار میگیرند. درحالی که CRUX یک مجموعه داده قابل توجه است ممکن است تصویر کاملی از تجربه مخاطبان نباشد. چنانچه گوگل سایت شما را بهدلیل عدم رضایت از آستانه ترافیکی ایندکس نکرده باشد هیچ یک از دادههای فیلد Core Web Vital را نخواهید دید. سرعت انتشار ماهانه دادهها و واکنش سریع به رگرسیونهای سرعت بالقوه در حین وقوع آنها را چالش برانگیز میکند.
ابزارهای زیادی برای تجسم دادههای گزارش CRUX موجود هستند، اما اغلب به تنظیمات خاصی نیاز دارند. بههمین دلیل فعالان در حوزه گوگل ابزار Calibre’s Core Web Vitals Checker را ساختند. این ابزار رایگان و پرکاربرد سایت و صفحات شما را آزمایش میکند. کافیست URL مورد نظر را برای آزمایش تایپ و نتایج را دریافت کنید. با این حال این دادهها با محدودیت های زیادی روبهرو هستند که مهمترین آنها شامل موارد زیر میشود:
محدودیت در دادهها
تنها به سایتها و صفحاتی که آستانه ترافیک را برآورد میکنند محدود میشود. بههمین دلیل دادهها بهراحتی قابل جمعآوری نیستند و نمیتوان به آنها اعتماد کرد.
محدودیت جمعآوری داده
تنها دادههایی را که از Google Chrome جمعآوری شدهاند بررسی و تحلیل میکند. بنابراین در بررسی دادهها نمیتوان روی این اطلاعات تکیه کرد ؛ چراکه محدود و کم حجم هستند.
محدودیت در سیستم
متاسفانه سیستمهای IOS را پوشش میدهد؛ بنابراین کاربران آن قادر به بهبود وبسایت خود از این طریق نیستند. این عامل موجب میشود تا بخش زیادی کاربر را از دست بدهد و رضایت قابل توجهی را کسب نکند.
محدودیت زمان انتشار
از دیگر محدودیتهای دادههای Crux محدودیت در زمان انتشار آنها است. این دادهها عموما بهصورت ماهانه منتشر میشوند؛ بنابراین نمیتوان از آنها برای اطلاعات روزانه یا سالانه استفاده کرد.
با کمک کافه سئو Core Web Vital ها را بیشتر خواهید شناخت
کاربرد این ابزار حرفهای برای تمام کسانی که در حال مدیریت یک وبسایت هستند لازم و حیاتی است. همانطور که در این مقاله گفته شد CWV در بهبود عملکرد سایت و افزایش سرعت آن سهم بزرگی دارد. بهکمک چنین ابزاری وبسایتهای بزرگ دنیا بهصورت منحصربهفردی در حال فعالیت هستند و تاثیر زیادی بر کاربر دارند. جهت آگاهی بیشتر در این خصوص و تقویت عملکرد وبسایت خود میتوانید از کافه سئو کمک بگیرید. کارشناسان این مرکز با آگاهی کامل در اینباره به راهنمایی شما میپردازند و اطلاعات دقیقی در اختیارتان قرار میدهند.