طراحی وبسایت بدون کدنویسی با توجه به ضرورت داشتن یک پایگاه آنلاین برای کسبوکارها، این روزها توجه افراد زیادی را جلب کرده است. چراکه قابلیتها و امکانات فضای وب و بهدنبال آن اقبال عمومی برای استفاده از آن روزبهروز در حال گسترش است. این امر نه فقط برای کسبوکارهای بزرگ، بلکه برای افرادی که بهتنهایی یک کار خانگی راهاندازی کردهاند، نیز اهمیت دارد. از آنجا که امروزه افراد برای رفع نیازهای خود دست به دامان فضای آنلاین هستند، داشتن یک وبسایت میتواند به دیدهشدن بیزینسها کمک شایانی کند. طراحی وب سایت بدون کدنویسی هم، از این جهت حائز اهمیت است. چراکه طراحی یک سایت اختصاصی، یا یادگیری دانش برنامهنویسی قطعا هزینههای مالی و زمانی زیادی را به صاحبان مشاغل تحمیل میکند. در این مطلب از کافه سئو قصد داریم این روش آسان و کمهزینه برای ورود به فضای آنلاین را به شما معرفی کنیم.
فهرست مطالب
طراحی وب سایت بدون کد نویسی ممکن است!
همانطور که گفتیم صاحبان کسبوکارها یا مشاغل خانگی، علرغم احساس نیاز به داشتن سایت برای فعالیت حرفهای، با دانش طراحی سایت آشنایی ندارند. همچنین شاید در ابتدا منابع مالی کافی برای استخدام یک برنامهنویس و طراح سایت یا یادگیری این دانش را نداشته باشند. بههمین دلیل یادگیری طراحی وبسایت بدون کدنویسی بسیار مفید است. اگر شما هم جز این دسته از مدیران هستید، بدانید که هیچکدام از این دلایل نمیتواند فرصت دیدهشدن را از کسبوکار شما بگیرد. خوب است بدانید داشتن یک وبسایت شخصی، شرکتی یا فروشگاهی برای همه افراد که با هر سطح تحصیلات ممکن است. درحالیکه مهارت برنامهنویسی و سایتهای اختصاصی طراحیشده توسط متخصصان بسیار ارزشمند هستند، اما استفاده از این روش، تنها انتخاب شما نیست. شما بدون داشتن دانش طراحی سایت و کدنویسی هم میتوانید سایت خود را بهتنهایی راهاندازی و مدیریت کنید.
فرآیند طراحی وب سایت بدون کدنویسی آنقدرها هم پیچیده نیست. در ادامه در مورد چگونگی این روش و مزایای آن توضیح میدهیم. پس حتی اگر هیچ آشنایی با دانش برنامهنویسی ندارید، اصلا نگران نباشید. با ما همراه باشید تا قدم به قدم طراحی وب سایت بدون کد نویسی را به شما آموزش دهیم.
طراحی وب سایت بدون کدنویسی چگونه است؟
در پاسخ به این سوال باید گفت با گستردهشدن دانش طراحی سایت، روشهای خودکارسازی کدنویسی برای ورود آسان به دنیای وب به کمک افراد آمدهاند. طراحی وبسایت بدون کدنویسی در واقع با استفاده از سیستمهای مدیریت محتوا یا CMS ها انجام میشود. این سیستمها، ساختارهای آمادهای هستند که به شما در راهاندازی و مدیریت سایت کمک میکنند. پلتفرمهای سایتساز، با استفاده از قالبهای آماده و سفارشیسازی آنها، امکان راهاندازی و مدیریت سایت بدون نیاز به کدنویسی را فراهم کردهاند. با استفاده از این ساختارها بهراحتی میتوانید سایتی حرفهای مطابق با سلیقه و نیازتان طراحی کرده و محتوای خود را بارگذاری کنید. همچنین میتوانید هر زمان که بخواهید آن را ویرایش کنید و مدیریت آن بسیار ساده است.
روشهای طراحی وب سایت بدون کد نویسی
برای طراحی وبسایت بدون کدنویسی میتوانید از روشهای زیر استفاده کنید:
برونسپاری به شرکتهای طراحی سایت
این شرکتها میتوانند با استفاده از پلتفرمهای فروشگاهساز و سایتساز برای شما سایتی اختصاصی مطابق سلیقه و نیازتان طراحی کنند. درواقع با پرداخت هزینه به این شرکتها میتوانید بدون نیاز به کدنویسی سایت دلخواه خود را تحویل بگیرید.
استفاده از پلتفرمهای سایتساز ایرانی
شما با استفاده از سایتسازها میتوانید طراحی وب سایت بدون کدنویسی را برای خود انجام دهید. سایت خود را راهاندازی و از امکانات کامل آن مانند یک سایت اختصاصی استفاده کنید. اما شرکتهای ارائهدهنده این پلتفرمها، سایت را در ازای پرداخت هزینه ماهانه یا سالانه به شما اجاره میدهند. درو اقع سایت در مالکیت شما نیست و در صورت عدم پرداخت هزینه دسترسی شما به آن قطع میشود.
آموزش طراحی وب سایت بدون کد نویسی با CMSها
با استفاده از سیستمهای مدیریت محتوا مثل وردپرس، جوملا و… شما میتوانید رایگان و بدون کدنویسی وبسایت خود را طراحی و مدیریت کنید. روش طراحی وبسایت بدون کدنویسی روشی سریع، رایگان و نسبتا آسان است که شما را زودتر به هدفتان میرساند. استفاده از این سیستمها دست شما را در طراحی همه صفحات سایت و مدیریت مطالب و دستهبندیها نیز باز میگذارد. پس با مطالعه ادامه مطلب این روش آسان را همین امروز آموزش ببینید و هرچه سریعتر سایت خود را راهاندازی کنید.

نرم افزار های طراحی وبسایت بدون کد نویسی
آنچه تا اینجا درباره طراحی وبسایت بدون کدنویسی گفتیم، به این معنا نیست که سایت نیاز به کد ندارد. اما نیازی نیست کدنویسی را مستقیما خودتان یا شخص دیگری انجام دهد. بلکه میتوانید از نرمافزارهای کدنویسیشده برای راهاندازی سایتتان استفاده کنید. این سازندگان وبسایت رابطهای کاربرپسندی دارند و برای افراد مبتدی بسیار آسان و کارآمد هستند. همچنین تنوع قالبها و امکانات سفارشیسازی آنها دست شما را در طراحی باز میگذارد. قابلیت ریسپانسیوبودن برای تلفنهای هوشمند و یکپارچهسازی آنها هم حائز اهمیت است.
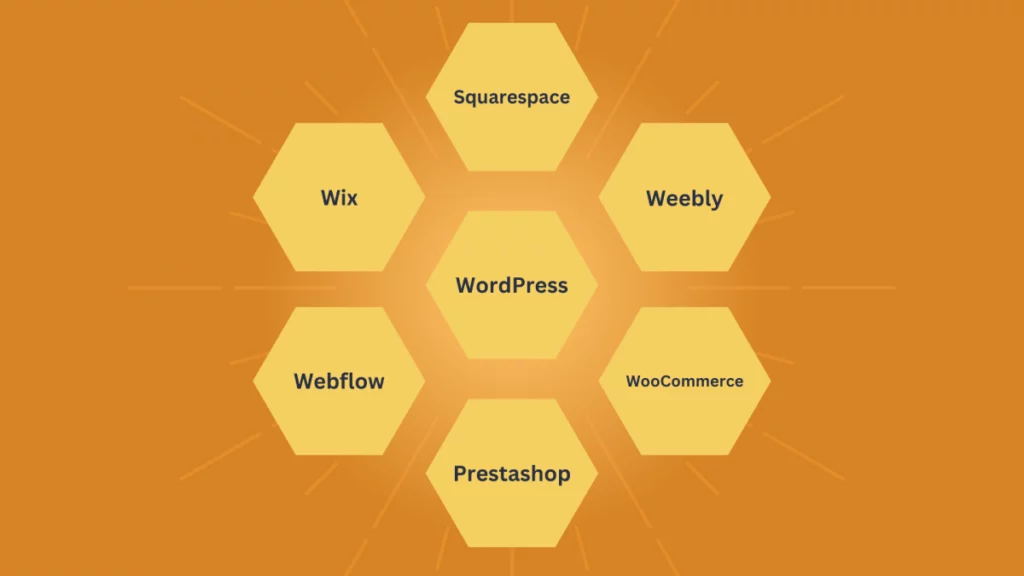
در ادامه تعدادی از کارآمدترین نرمافزارهای طراحی وب سایت بدون کدنویسی را معرفی میکنیم تا با مقایسه آنها بتوانید انتخاب مناسبی داشته باشید:
- WordPress
- Wix
- Squarespace
- Weebly
- Webflow
- Prestashop
- WooCommerce
در ادامه تمامی موارد گفته شده بررسی خواهد شد.
1. WordPress.com
این وبسایت محبوب با یک رابط عالی و کاربرپسند به شما امکان استفاده از قالبهای متنوع و قابل تنظیم زیادی را میدهد. وردپرس یک ساختار عالی و انعطافپذیر و در دسترس برای مدیریت محتوای شماست که قابلیت نصب افزونهها و بهینهسازی سئو هم برایتان فراهم میکند.
2. Wix
Wix هم امکان طراحی وبسایت بدون کدنویسی بهشکلی ساده و بصری را به شما داده و قالبهای گستردهای با قابلیت سفارشیسازی ارائه میکند. پلتفرم Wix ابزارها و ویجتهای مختلفی را برای افزودن عناصر تعاملی مانند فرمها، گالریها و ادغام رسانههای اجتماعی فراهم میکند. همچنین برای ساخت یک سایت فروشگاهی بسیار عالی و قابل اعتماد است و طراحی آن برای استفاده با موبایل نیز مناسب است. این پلتفرم امکاناتی برای بهبود سئوی سایت شما نیز دارد. اما این سایت امکان تغییر قالب را به شما نمیدهد و برای ویرایش باید مجددا از اول سایت را طراحی کنید. طراحی وبسایت بدون کدنویسی با استفاده از این پلتفرم به شما امکان دسترسی به هاستینگ سایت و آپدیتها را نمیدهد.
3. Squarespace
این نرمافزار محبوب پلتفرمی متمایز برای طراحی وب سایت بدون کد نویسی است که قالبهای فراوان و متنوعی برای انواع سایتها ارائه میدهد. Squarespaceامکان سفارشیکردن قالبها و طراحی سایتی با ظاهر حرفهای را آسان میکند. با ارائه ویژگیهای متنوع مثل عملکرد داخلی تجارت الکترونیک، ادغام با ابزارهای شخص ثالث و طراحی ریسپانسیو، یک انتخاب عالی محسوب میشود. این ساختار امکان بارگذاری، ویرایش و سئوی آسان محتوا را به شما میدهد. با این ابزار میتوانید ناوبری سایت را مدیریت کرده و از منابع پشتیبانی گسترده و ابزارهای بررسی آماری آن استفاده کنید.
4. Weebly
Weebly یک پلتفرم محبوب دیگر برای طراحی وب سایت بدون کدنویسی، که قالبهای حرفهای زیاد و رابط کاربری آن کاربرپسند و قابل سفارشیسازی است. همچنین ریسپانسیوبودن برای تلفن همراه و وجود قابلیتهای تجارت الکترونیک داخلی میتواند فروش آنلاین محصولات شما را آسان کند. ابزارهای بهینهسازی وبسایت هم در این بستر در نظر گرفته شده است.
5. Webflow
Webflow یک پلتفرم عالی برای طراحی وبسایت بدون کدنویسی است که یک سایت حرفهای به شما تحویل میدهد. با این نرمافزار دست شما در طراحی منحصربهفرد بسیار باز است؛ چراکه قالبهای این پلتفرم قابلیت سفارشیسازی زیادی دارند. اگر میخواهید فروشگاه اینترنتی بسازید و نیاز به سایتی پویا و تعاملی دارید، بسیار مناسب است. همه پلنهای موجود در این نرمافزار امنیت سایت شما را تضمین میکنند. البته که این پلنها قیمت بالاتری از سایر پلتفرمها دارند و کار با آنها هم کمی پیچیدهتر بوده، اما نتیجه سایتی حرفهایتر است.
6. Prestashop
این پلتفرم مناسب سایتهای فروشگاهی است و یک پلتفرم تجارت الکترونیک با منبع باز است. فقط مشترکان ارائهدهنده خدمات هاست میتوانند از این پلتفرم استفاده کنند. با این پلتفرم میتوانید به ابزارهای گزارش سایت دسترسی داشته باشید و آمار بازدید و… را بررسی کنید. همچنین افزونههای تجارت الکترونیک قابلیت سازگاری و نصب آسان روی این نرمافزار را دارند.
7. woocommerce
این پلتفرم یکی از افزونههای وردپرس برای طراحی وب سایت بدون کدنویسی است که قابلیتهای فروشگاهی مناسب تجارت الکترونیک به آن اضافه شده است. البته برای استفاده از تمامی امکانات این نرمافزار نیاز به داشتن دانش برنامهنویسی پایه دارید. اما استفاده از آن در سطح عادی برای همه امکانپذیر است.

مراحل طراحی وبسایت بدون کدنویسی
حالا که با نرمافزارهای طراحی سایت آشنا شدید، میتوانید با انتخاب یکی از آنها طراحی سایت خود را مطابق مراحل زیر آغاز کنید:
1. خرید دامنه
اولین قدم برای طراحی وبسایت بدون کدنویسی انتخاب یک دامنه مناسب و مرتبط با بیزینس شماست. دامنه در واقع آدرس سایت شماست که قرار است کاربران با جستوجوی آن به وبسایت شما هدایت شوند. دامنه باید یک عبارت منحصربهفرد متعلق به شما و برند شما باشد و قبلا انتخاب شده باشد. کافی است با یک جستوجوی ساده یکی از سایتهای فروش دامنه را انتخاب کرده و دامنه مناسب را خریداری و ثبت کنید. حتما قبل از خرید دامنه از هویت و شماره تماس صاحب سایت فروشنده، استعلام گرفته و از داشتن اینماد در سایت مطمئن شوید.
2. خرید هاست
مرحله بعدی مربوط به خرید هاست یا فضای میزبانی وبسایت شماست که به شما اجازه بارگذاری محتوای سایت را میدهد. برای این کار هم میتوانید از سایتهای ارائهدهنده با رعایت نکات قبلی کمک بگیرید. هنگام خرید هاست باید به نکاتی مثل سرعت، پشتیبانی مناسب، قیمت، قابلیت نصب روی پلتفرمی که برای طراحی سایت استفاده کردهاید، توجه کنید.
3. اتصال هاست و دامنه
توجه داشته باشید برای اتصال هاست و دامنه در طراحی وب سایت بدون کدنویسی، باید dnsهای یکسان داشته باشند. به این منظور DNSهای هاست را در قسمت تنظیمات دامنه وارد کرده و آنها را به هم متصل کنید. برای اطلاعات بیشتر در این مورد سایتهای ارائهدهنده هاست و دامنه میتوانند به شما کمک کنند.
4. انتخاب پلتفرم طراحی وب سایت بدون کد نویسی
حالا وقت آن رسیده است که یکی از نرمافزارهای معرفیشده سازنده وبسایت را با توجه به موضوع سایت خود انتخاب کنید. سپس اقدام به نصب و راهاندازی آن خواهید کرد. در این مرحله لازم است به مواردی مثل قیمت و قابلیتهای اضافهای که هر کدام ارائه میدهند، توجه کنید. همچنین گزینههای سفارشیسازی، اضافهکردن افزونهها، ریسپانسیوبودن، قابلیت دسترسی و ادغام ابزارها و بهینهسازی سئو را در نظر بگیرید.
5. سفارشیسازی و نصب افزونههای مورد نیاز
حالا یکی از قالبهای پلتفرم منتخبتان را باتوجه به هویت برند خود، برگزینید. سپس با سفارشیسازی آیتمها آن را از نظر بصری جذاب، گیرا و متناسب با پیام و سبک بیزینس خود طراحی کنید. در این مرحله طراحی وبسایت بدون کدنویسی رنگ، فونت و چیدمان را به شیوهای منحصربهفرد هماهنگ کنید. یک طراحی کاربرپسند و ناوبری ساده انتخابتان باشد. برای اضافهکردن امکانات و قابلتیهای بیشتر هم اقدام به نصب افزونههای سازگار با سازنده وبسایت خود کنید.
6. بارگذاری و ویرایش محتوا
همهچیز آماده است تا محتوای متنی، تصویری و تمامی اطلاعات کسبوکار و محصولات خود را روی سایت خام بارگذاری کنید. در این مرحله بسیار مهم است که با تصاویر جذاب جلوه بصری سایت را برای مخاطب بهبود دهید. همچنین باید با اطلاعات کاربردی به دغدغهها و سوالات مخاطب پاسخ داده شود. با استفاده از رابط کاربری سازنده سایت خود، میتوانید بهطور مرتب تغییرات مورد نظر را ایجاد کنید. سایت شما به شیوهای شهودی و سریع بدون نیاز به کدنویسی میتواند بازآرایی و ویرایش شود.
مزایای طراحی وبسایت بدون کدنویسی
شاید این سوال برای شما پیش آمده باشد که اصلا طراحی وبسایت بدون کدنویسی چه مزیتی دارد وچرا باید از این روش استفاده کرد. باید گفت این روش به دلایل زیر برای کسبوکارهای نوپا بسیار گزینه مناسبی است:
- صرفهجویی در زمان: طراحی سایت با این روش میتواند به سرعت کسبوکار شما را وارد فضای وب کرده و در معرض دیدهشدن قرار دهد. چرا که راهاندازی سایت با این روش نیازی به صرف زمان زیاد ندارد.
- سادگی در استفاده: ساختارهای آماده مدیریت محتوا کار را برای مبتدیان بهشدت ساده کردهاند. این پلتفرمها بدون نیاز به صرف زمان، هزینه و انرژی برای یادگیری زبانهای پیچیده برنامهنویسی، بهسادگی قابل استفاده هستند. کار با این ابزارها برای افراد ساده است و نیاز به برنامهنویس و پشتیبان برای طراحی و مدیریت سایت را مرتفع میکند.
- صرفهجویی در هزینه: یقینا هزینههای گزاف طراحی سایت اختصاصی که باید به طراحان وبسایت بپردازید برای یک کسبوکار نوپا میتواند بسیار سنگین باشد. صرف این هزینه برای خیلی از بیزینسها در ابتدای راه توجیه ندارد و ممکن است شما را از اهداف دیگر کسبوکارتان دور کند. از طرفی استفاده از ساختارهای طراحی وبسایت بدون کدنویسی، امکان دریافت خدمات پشتیبانی و توسعه و بهروزرسانی رایگان هم به شما میدهد.
- قابلیت شخصیسازی و تنوع: این ساختارها قالبهای متنوع و گزینههای فراوانی به شما ارائه میکنند. علاوهبر آن امکان شخصیسازی و تغییرات دلخواه را به شما میدهند. همچنین با ارائه پیشنمایش یا دموی سایت میتوانید از نتیجه نهایی مطمئن شوید.
- خدمات پشتیبانی و بهروزرسانی مطمئن: با استفاده از این ساختارها، شما میتوانید از آپدیتهای موردنیاز خود بهرهمند شده و درصورت بروز مشکل از خدمات پشتیبانی مطمئن استفاده کنید.

طراحی وب سایت بدون کد نویسی برای چه کسانی مناسب است؟
با توجه به همه مواردی که برشمردیم، میتوان گفت یادگیری طراحی وبسایت بدون کدنویسی بهنوعی برای هر شخص یا بیزینسی میتواند مفید باشد. چراکه این مهارت به همه افراد، اجازه حضور آنلاین برای ارائه محتوا یا تجارت خود را میدهد.
البته که کسبوکارهای بزرگ بهتر است به فکر طراحی یک سایت اختصاصی متناسب با برند خود باشند. اما اگر در آغاز راه هستید و سرمایه کافی ندارید، بهجای صرف هزینه از روش طراحی وب سایت بدون کد نویسی استفاده کنید. بهتر است همان ابتدا هزینههای خود را مدیریت کرده و آن را برای تبلیغات، بازاریابی و تولید محتوا سرمایهگذاری کنید.
همچنین اگر به دانش برنامهنویسی تسلط ندارید و علاقهای هم به یادگیری آن ندارید، طراحی وب سایت بدون کدنویسی بهترین انتخاب برای شماست. چراکه زمان و هزینه یادگیری کدنویسی را میتوانید صرف کار و حرفه خودتان کنید.
مهمتر از همه اگر برای حضور آنلاین برند خود عجله دارید و میخواهید سریعتر در بازار آنلاین دیده شوید، این روش مناسب شماست. در نتیجه چنانچه گفته شد، میتوانید بهسادگی با خرید دامنه، هاست و انتخاب یک سیستم مدیریت محتوا، یک سایت جذاب و کاربرپسند داشته باشید.